Hexo+Butterfly修改404页面留住访客
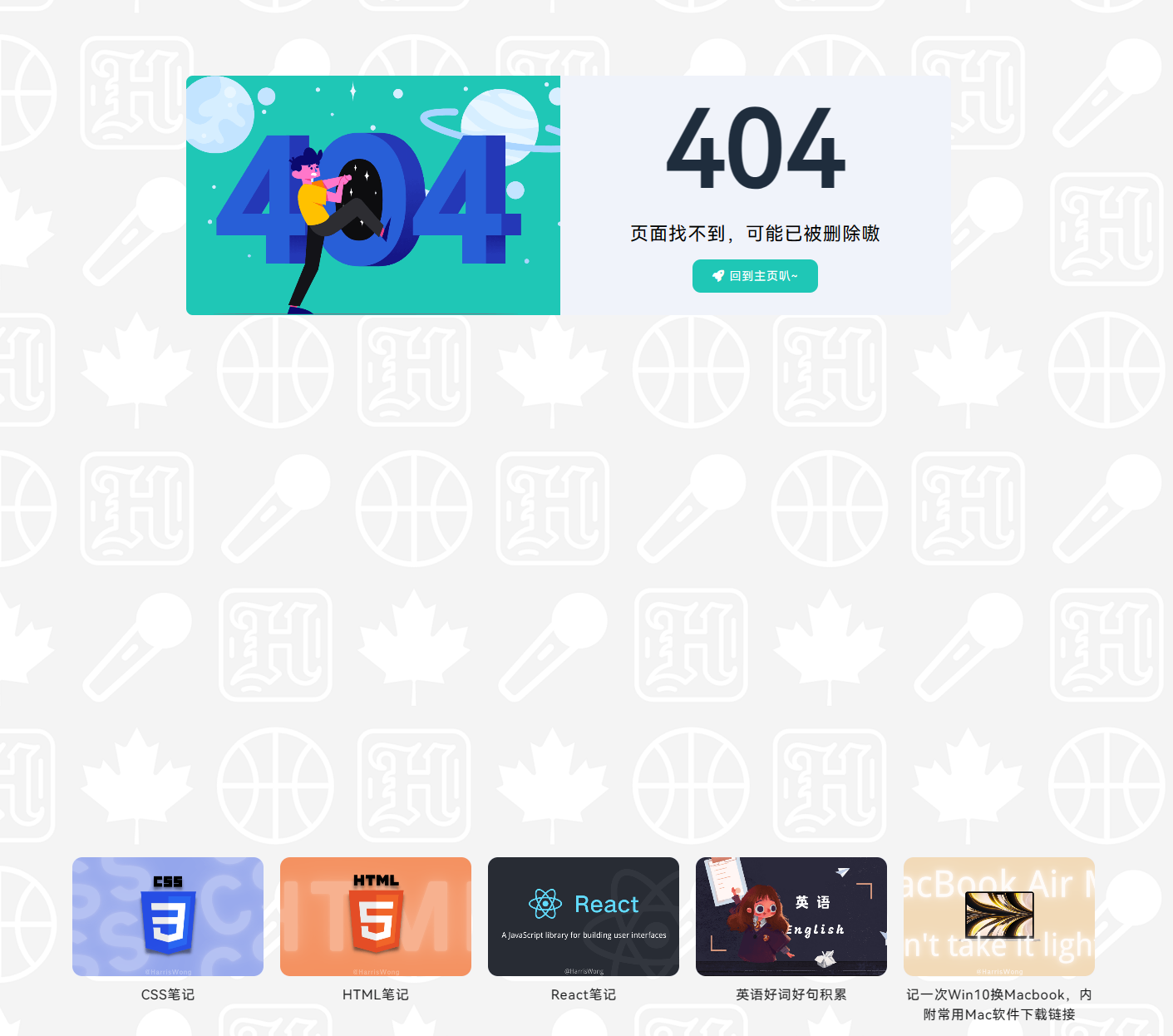
预览效果
实现方法
修改
themes\butterfly\layout\404.pug,直接 copy 过去覆盖即可 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37- var top_img = theme.error_404.background || theme.default_top_img
- var bg_img = `background-image: url('${url_for(top_img)}')`
#body-wrap.error
div(style='display: none')
include ./header/index.pug
#error-wrap
.error-content
.error-img(style=bg_img)
.error-info
h1.error_title= '404'
.error_subtitle= theme.error_404.subtitle
a.button--animated(href=config.root)
i.fas.fa-rocket
= _p('error404.back_button')
.aside-list-404
.aside-list-group
- let postLimit = theme.aside.card_recent_post.limit === 0 ? site.posts.length : theme.aside.card_recent_post.limit || 5
- let sort = theme.aside.card_recent_post.sort === 'updated' ? 'updated' : 'date'
- site.posts.sort(sort, -1).limit(postLimit).each(function(article){
- let link = article.link || article.path
- let title = article.title || _p('no_title')
- let no_cover = article.cover === false || !theme.cover.aside_enable ? 'no-cover' : ''
- let post_cover = article.cover
.aside-list-item(class=no_cover)
if post_cover && theme.cover.aside_enable
a.thumbnail(href=url_for(link) title=title)
img(src=url_for(post_cover) onerror=`this.onerror=null;this.src='${url_for(theme.error_img.post_page)}'` alt=title)
.content
a.title(href=url_for(link) title=title)= title
if theme.aside.card_recent_post.sort === 'updated'
time(datetime=date_xml(article.updated) title=_p('post.updated') + ' ' + full_date(article.updated)) #[=date(article.updated, config.date_format)]
else
time(datetime=date_xml(article.date) title=_p('post.created') + ' ' + full_date(article.date)) #[=date(article.date, config.date_format)]
- })在
<Custom>.css文件添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81#error-wrap {
top: 40%;
}
#error-wrap .error-content .error-info .error_title {
margin-top: -3rem ;
}
#error-wrap .error-content {
box-shadow: none ;
border-radius: 12px;
background: var(--harris-card-bg) ;
}
.aside-list {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
bottom: 0px;
position: absolute;
padding: 20px;
width: 100%;
overflow: scroll;
}
.aside-list .aside-list-group {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
max-width: 1500px;
text-align: center;
}
@media screen and (min-width: 768px) {
.aside-list .aside-list-group {
margin: 0px 17%; //17% 适合最新文章数为5个,10% 适合6个
}
}
.aside-list .aside-list-item {
padding: 10px;
}
.aside-list .aside-list-item img {
width: 100%;
object-fit: cover;
border-radius: 12px;
transition: 0.3s;
}
.aside-list .aside-list-item img:hover {
transform: scale(1.1);
}
.aside-list .aside-list-item .thumbnail {
overflow: hidden;
width: 230px;
height: 143px;
display: flex;
background: var(--harris-card-bg);
}
.aside-list .aside-list-item .content .title {
-webkit-line-clamp: 2;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
line-height: 1.5;
justify-content: center;
align-items: flex-end;
align-content: center;
padding-top: 10px;
color: var(--harris-fontcolor);
}
.aside-list .aside-list-item .content time {
display: none;
}
#error-wrap .error-content .error-info a {
border-radius: 10px;
overflow: hidden;
}
本节教程基于 butterfly3.7.7 版本写的,其他版本请自行测试。
Hexo 三连即可看到效果。
参考链接:https://blog.harriswong.top/posts/7a869374/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 竹山一叶!
评论