如何在Hugo、Hexo博客中插入响应式Bilibili视频代码块
方法
bilibili默认给的是一个iframe,在iframe中添加css样式:style=”position:absolute; height: 100%; width: 100%;”
在原来的iframe外面嵌套一层div,div添加样式:style=”position:relative; padding-bottom:75%”
直接上代码:
1 | <div style="position:relative; padding-bottom:75%; width:100%; height:0"> |
把bvid后面的视频代码替换成需要的视频即可。
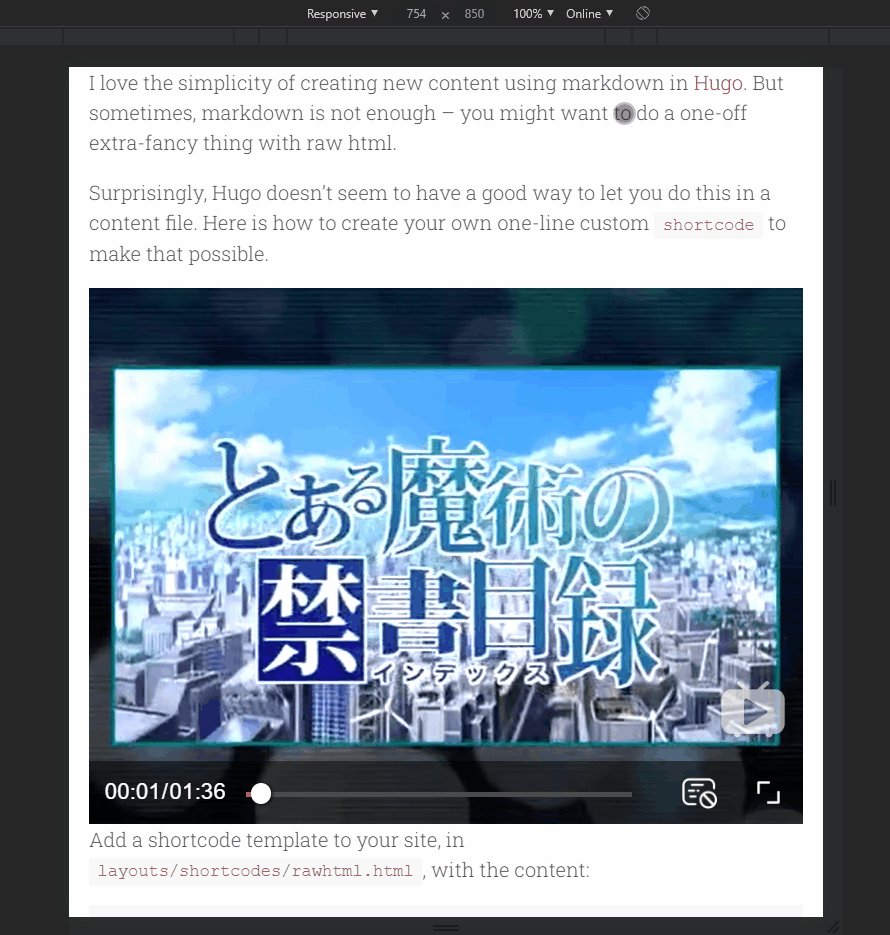
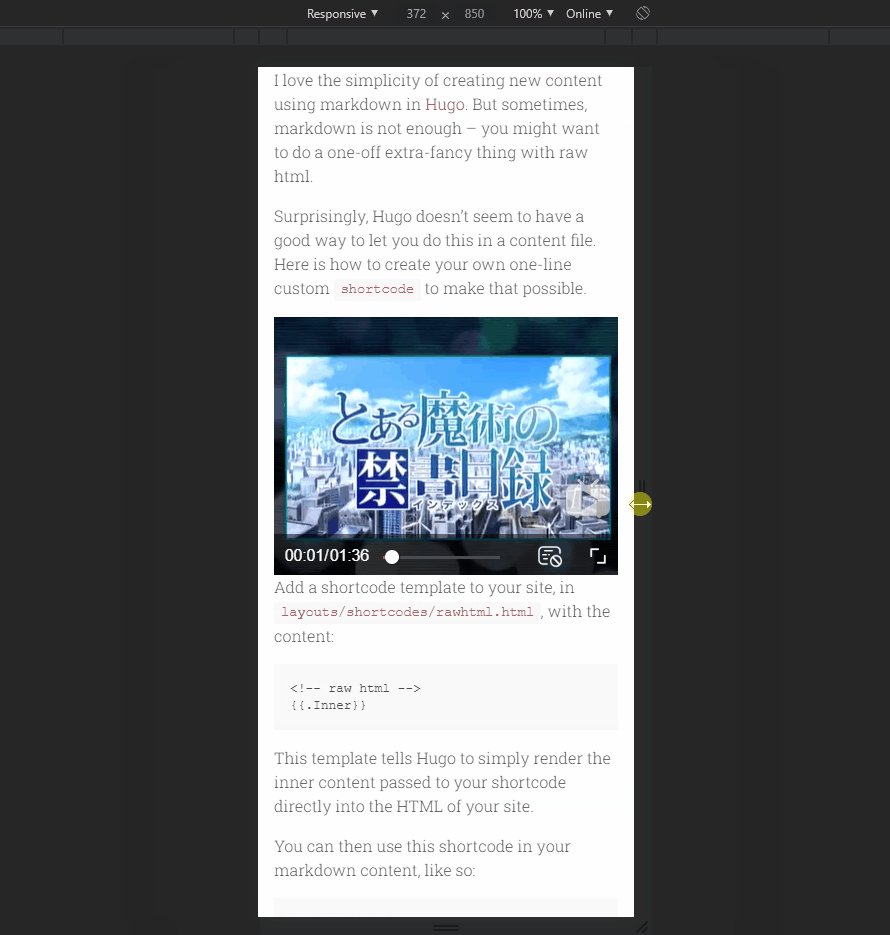
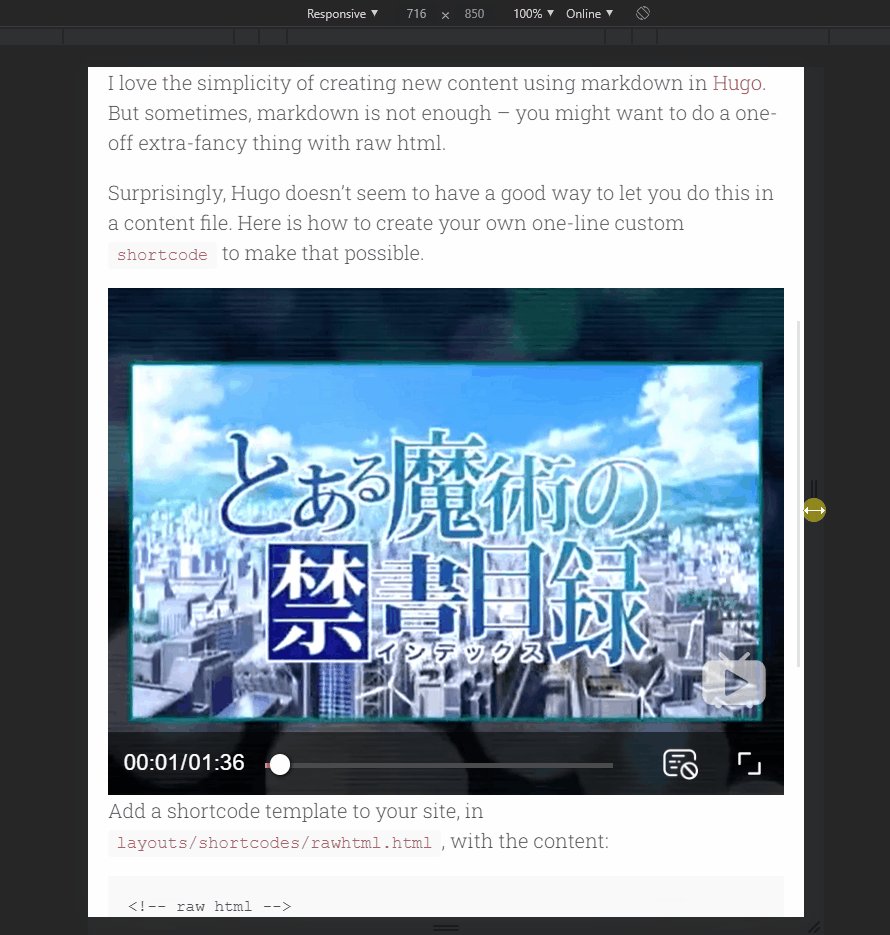
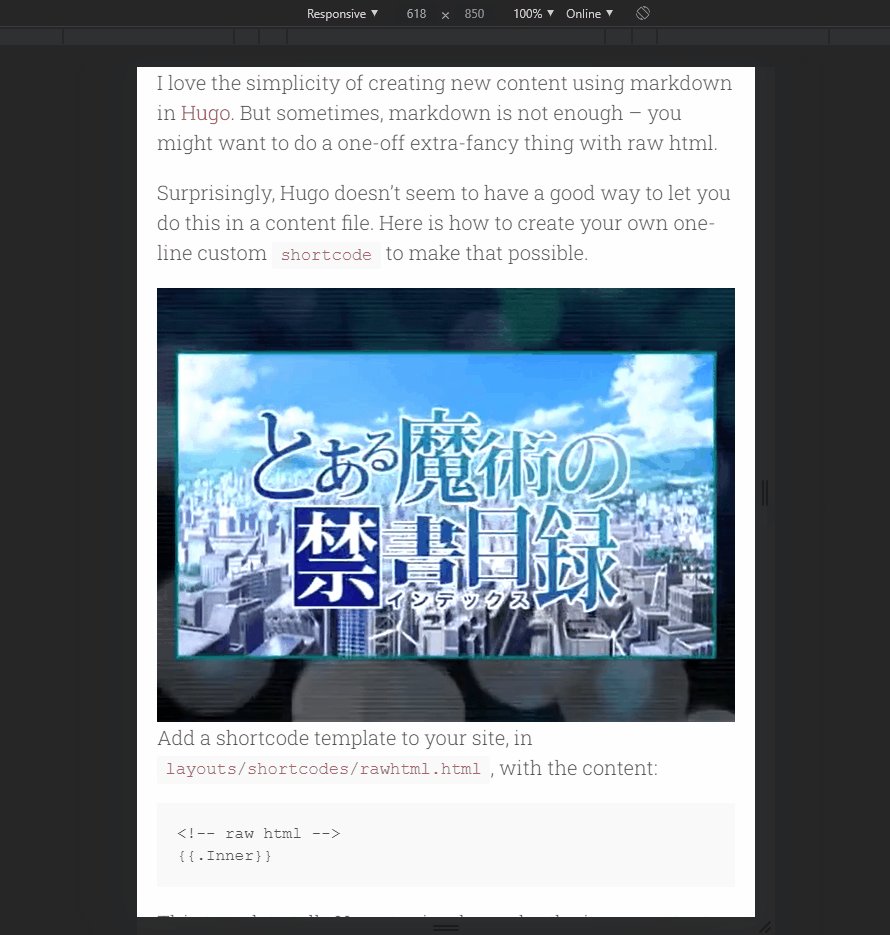
效果如下:
Hugo的话,将下面的代码保存为\layouts\shortcodes\bilibili.html,在markdown中使用{{bilibili 视频id}}即可调用:
1 | <div style="position:relative; padding-bottom:75%; width:100%; height:0"> |
原理讲解
iframe本身不可自动伸缩
iframe宽度和高度设置为100%后,会尽可能的填充满它的父级元素
所以在iframe外部嵌套一个div,只要这个div根据页面大小变化按比例变化,就可以实现了
iframe使用绝对位置(position: absolute), 默认与父级div的左上角对齐
div使用相对位置,并且用padding-bottom,来计算相对父元素的宽度(父元素宽度的75%作为div的高度),100:75则为4:3
参考资料
参考链接:https://blog.csdn.net/weixin_41216356/article/details/106911233
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 竹山一叶!
评论