解决 Hexo 配置 Valine 遇到的问题
问题列表
- Code: undefined [410 GET https://avoscloud.com/1.1/classes/Comment]
- Code 403: 访问被api域名白名单拒绝,请检查你的安全域名设置
- Code -1: Request has been terminated
第一个问题(Code: undefined)
在主题的 “_config.yml” 文件中应该有关于 Valine 的配置, 可能长这个样子
1 | valine: |
appId 与 appKey 自己注册 leancloud 然后创建应用获取, 但是配置完出现报错: Code: undefined [410 GET https://avoscloud.com/1.1/classes/Comment], 出现问题的原因在于何处? 原因是 “_config.yml” 里的配置和注释 ‘#’ 号不能连在一起, 也就是 “xxxx# xxx” 要改成 “xxxx # xxx”.
第二个问题(Code 403)
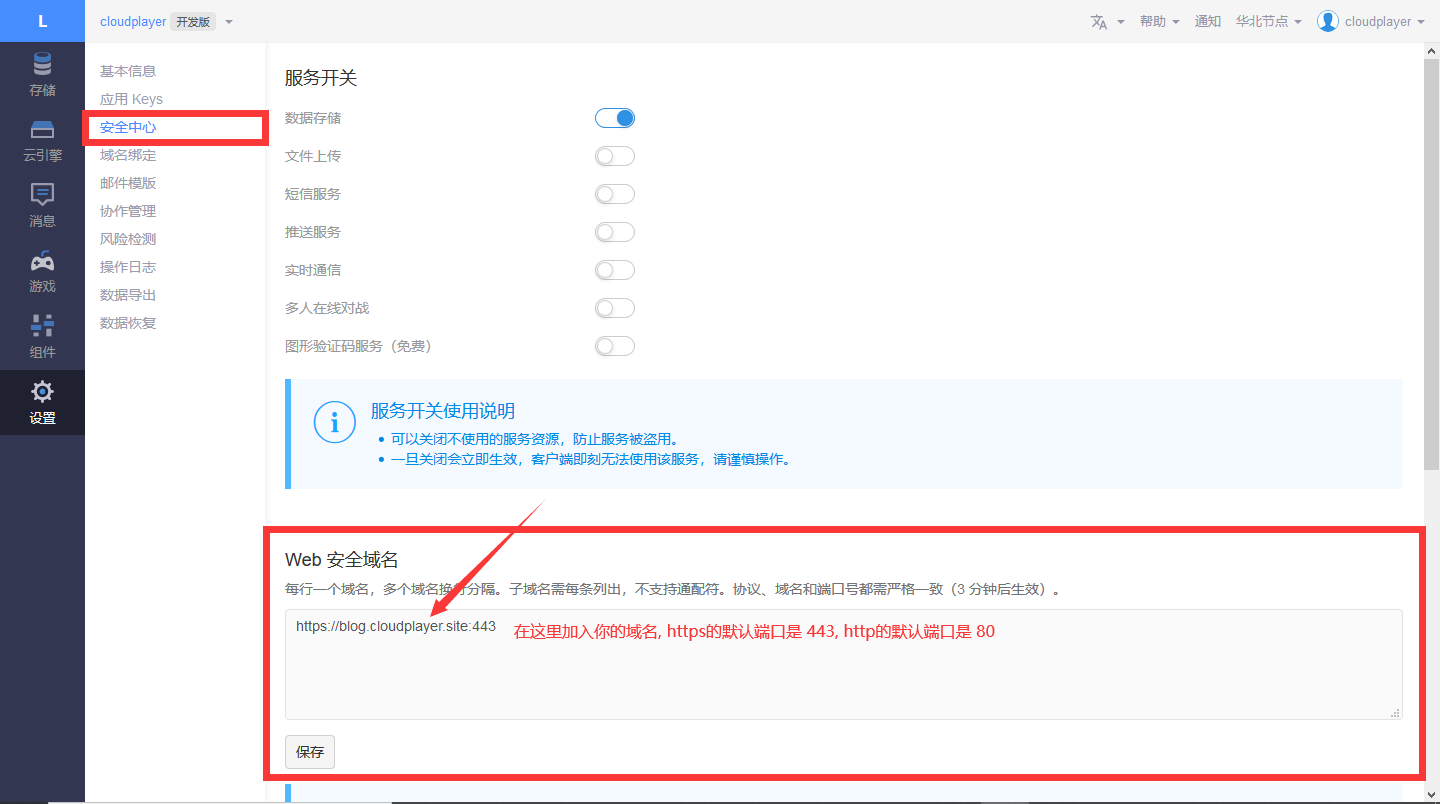
报错: Code 403: 访问被api域名白名单拒绝,请检查你的安全域名设置, 这个报错就很简洁明了了, 把你博客的域名添加到 “安全中心” 的 “Web 安全域名” 里, 注意端口等等要完全正确.
第三个问题(Code -1)
Code -1: Request has been terminated
这个报错出现的原因大多都是因为 Comment Class 不存在, 因此经过测试有两种方法可以解决该问题
- 随便发一条评论,Comment 这个 Class 就会自己生成。(最简便的方法)
- 进入到 LeanCloud,然后进入 Valine 的应用,然后进入
存储->结构化数据->创建 Class,然后创建一个名叫Comment的 Class。其他的选项都是默认的就好了。创建之后问题
参考链接:http://yunist.cn/hexo/problem_in_Valine/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 竹山一叶!
评论