Hexo+Butterfly文章页面美化教程
前言
看到了大佬的文章页一页到底,效果如下图所示:
那么怎么样修改才能做到这一点呢?
教程
适用范围:butterfly3.3.0-3.5.1。更低版本以及更高有没有效果不能保证。
新建Styl文件
在ROOT\themes\butterfly\source\css\page目录新建topimg.styl
page目录为_page,因为markdown的渲染问题会导致无法显示
1 | // 顶部图 |
修改post.pug
然后前往ROOT\themes\butterfly\layout目录,打开post.pug。
此前出问题的同学们是因为我这里PUG缩进的问题,已经修复~
1 | block content |
验证效果
hexo三连即可看到效果。
注意事项
cover图片请勿加入(),因为括号会破坏css结构。导致无法加载cover。
如/img/1(1).webp。会加载不出来的。建议用-1等方式替代括号。
如:cover: https://img.cdn.nesxc.com/upload/wordpress/yydd(1).webp
的写法会导致css结构破坏,如有这种建议更改为:
cover: https://img.cdn.nesxc.com/upload/wordpress/yydd-1.webp以区分
修改原理
基本原理就是插入一个新的标签作为头图,再用css隐藏旧头图和定义新头图的样式
效果演示
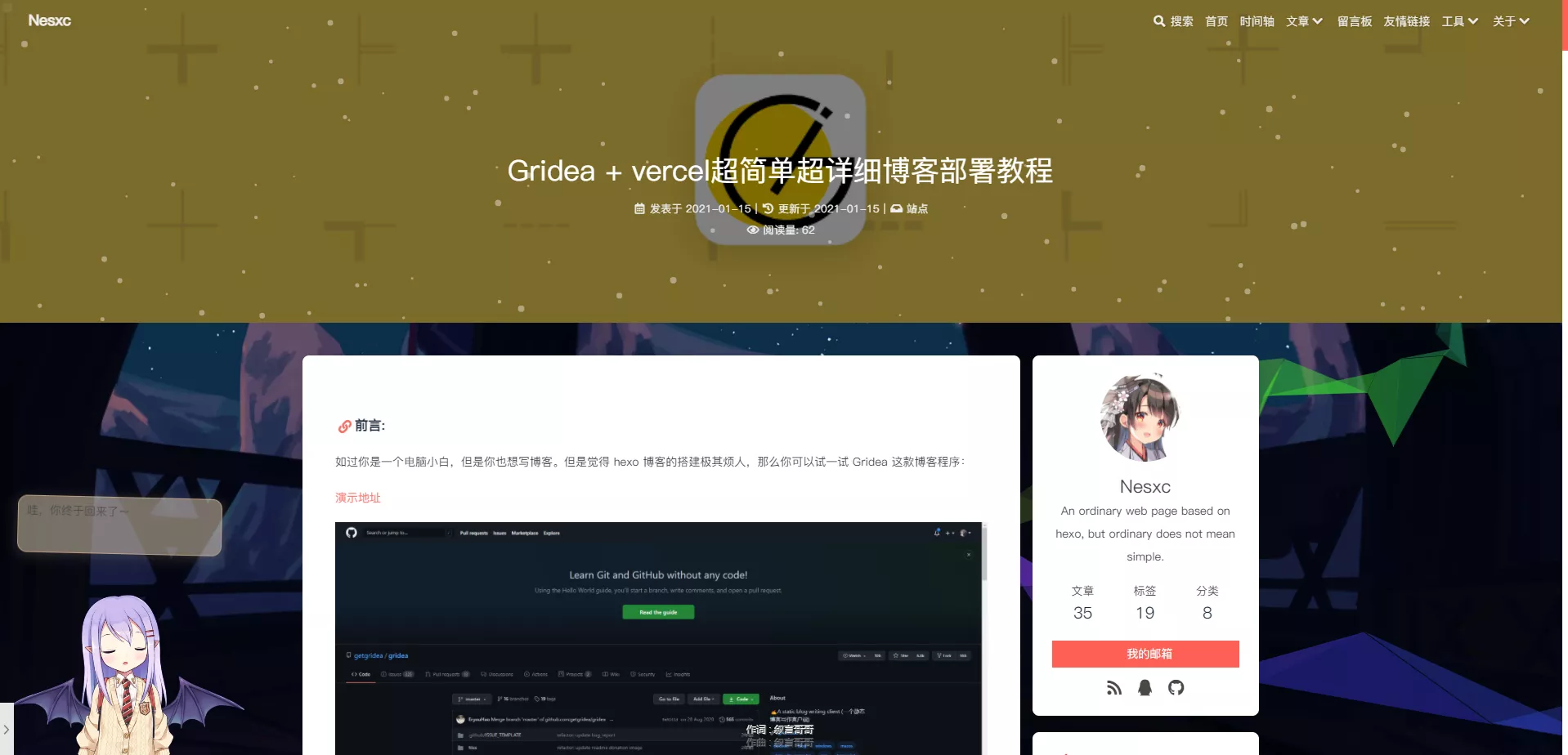
修改之前:
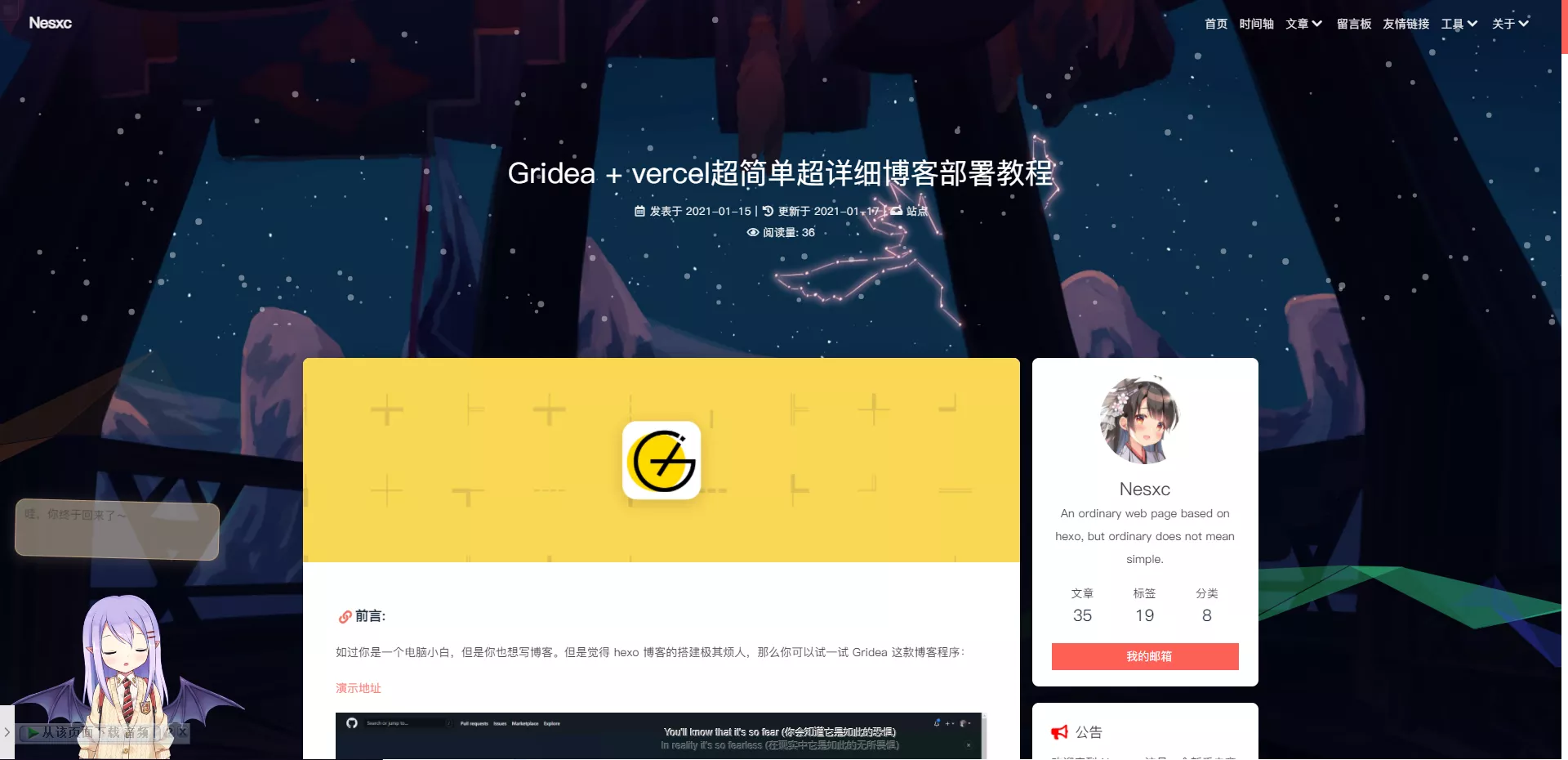
修改之后:
参考链接:https://www.imcharon.com/60/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 竹山一叶!
评论