为Hexo增加PDF阅读功能的多种方案
方案一 hexo-pdf
安装 hexo-pdf 插件
1 | npm install --save hexo-pdf |
官网:https://github.com/superalsrk/hexo-pdf
使用方法:
1 | {% pdf <url-to-pdf> %} |
该方法可以方便地在hexo PC端嵌入PDF,弊端是手机端无法正常显示页面。
方案二 <iframe>
所有浏览器都支持 <iframe> 标签,直接将src设置为指定的PDF文件就可以预览了。
此外可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器,比如下面的代码可以提供一个PDF的下载链接:
1 | <iframe src="/index.pdf" width="100%" height="100%"> |
可以在PC端显示,手机端无法显示,进入页面会自动跳入下载pdf文件,并不好用。
方案三 <embed>
<embed> 标签定义嵌入的内容。
1 | <embed src="/index.pdf" type="application/pdf" width="100%" height="100%"> |
可以在PC端显示,手机端无法显示。
方案四 <object>
<object>定义一个嵌入的对象,请使用此元素向页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。几乎所有主流浏览器都拥有部分对 <object> 标签的支持。这个标签在这里的用法和<iframe>很像,也支持回退。
1 | <object data="/index.php" type="application/pdf" width="100%" height="100%"> |
当然,结合<object>和<iframe>能提供一个更强大的回退方案:
1 | <object data="/index.pdf" type="application/pdf" width="100%" height="100%"> |
缺点:手机端不支持该方案
方案五 pdf.js
全平台查看PDF解决方案
使用方法
- 下载 pdf.js
- 官网地址:https://mozilla.github.io/pdf.js/
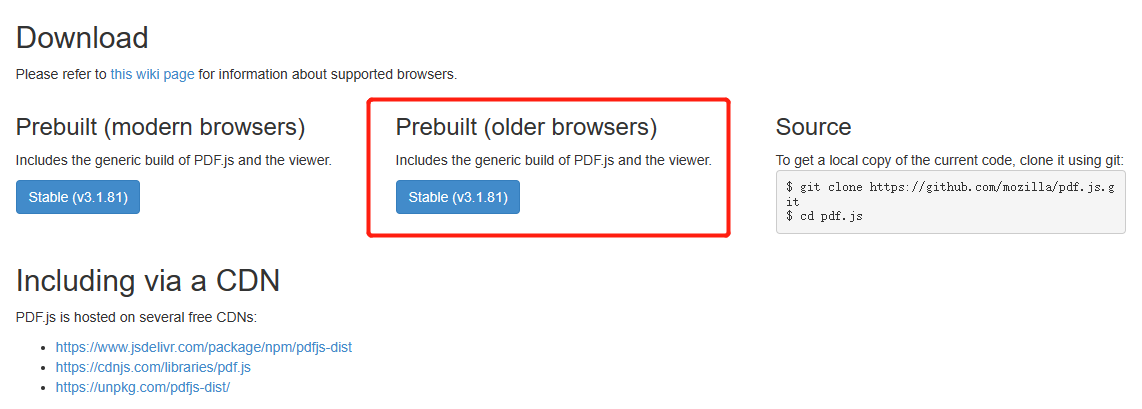
- 新版本不支持部分浏览器,为了更好的兼容性,下载旧版本浏览器的文件包,点击 Download 按钮
- 下载并解压相关内容,使用 viewer.html 配合 iframe 插件查看pdf文件:
- 将pdfjs文件夹放到hexo中,使用相对路径使用
建议放在hexo source文件夹并skip-render掉,这样可以主题无关地使用pdf阅读功能
1 | <iframe src='/vvd_js/pdfjs/web/viewer.html?file=<src-to-pdf>' style='width:100%;height:100%'></iframe> |
这是目前发现唯一支持多平台浏览PDF的方案
参考资料
https://github.com/superalsrk/hexo-pdf
https://mozilla.github.io/pdf.js/
https://github.com/mozilla/pdf.js
https://cloud.tencent.com/developer/article/2065822
相关链接:Hexo使用PDF.js方法详细说明